Hamilton's Eggs - Web Design
https://www.hamiltonseggs.com/
The owner of Hamilton's Eggs contacted me and wanted a simple website made so that his current and future customers can find information about his services.
-
All images and text were provided
by the client -
Main logo (left of page navigation) was provided by outside design source
-
Secondary logo (right of page navigation) was created by me upon clients request
-
Quick product completion (2 days)
-
Site continues to be updated as the client has information available
-
Hamilton's Eggs - Web Design
https://www.hamiltonseggs.com/
The owner of Hamilton's Eggs contacted me and wanted a simple website made so that his current and future customers can find information about his services.
-
All images and text were provided
by the client -
Main logo (left of page navigation) was provided by outside design source
-
Secondary logo (right of page navigation) was created by me upon clients request
-
Quick product completion (2 days)
-
Site continues to be updated as the client has information available
-
Hamilton's Eggs - Web Design
https://www.hamiltonseggs.com/
The owner of Hamilton's Eggs contacted me and wanted a simple website made so that his current and future customers can find information about his services.
-
All images and text were provided
by the client -
Main logo (left of page navigation) was provided by outside design source
-
Secondary logo (right of page navigation) was created by me upon clients request
-
Quick product completion (2 days)
-
Site continues to be updated as the client has information available
-
Allen Public Library
Information Architecture Evaluation
-- Description --
Working as an independent information architect, I received an email from the public library director at Allen Public Library stating that they were in need of a website redesign. This work could not be done in-house since they have a small staff.
Roles:
-
UX Researcher
-
Information Architect
Project Timeline:
7 weeks

-- Problem --
After having an initial consult with the library director about project needs and wants, I determined that current library users and library staff had the following pain points:
-
Site is outdated in visual appearance
-
Information is difficult to locate
-
Site upkeep is near impossible since staff lack knowledge of proper information organization
-- Approach --
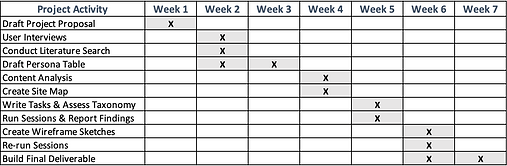
Once I knew the pain points that end users and library staff were dealing with, I came up with a brief project timeline that would be needed to effectively solve the problems listed above. The timeline included project activities and deliverables, which were compiled into a Gantt chart and communicated back to the library director via a project proposal document.





-- Process & Results --
Week 1 - Project Proposal
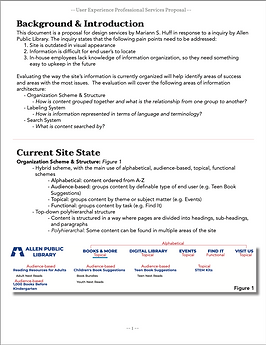
The Project Proposal document included the following sections:
-
Background and Introduction - Brief summary of stated problem from the stakeholder
-
Current Site State Evaluation - Description of site's current organization scheme and structure, labeling system, and search system
-
Project Plan - Explanation of upcoming activities, their value, and how long they will take
-
Timeline - Visual representation of activities broken down over the seven week timeline
Weeks 2 & 3 - Learning User Context
In order to better understand library users and the context for why they are visiting the library site in general, I conducted two user interviews with local librarians. This research, along with a literature review, led to the understanding that library users want to be able to:
-
Easily and efficiently search for the information they are looking to obtain
-
Connect with the community that suits them best
-
Get help when needed from experienced library staff
I created three personas that represented library users. These personas were used throughout the entirety of this project as a tool to base design decisions off of.



High-to-low priority tasks were identified that the library users above would be on a library website to do. I created a task priority by persona chart to ensure that end users were the continued focus for why I was conducting this project.

Week 4 - Content, Labeling, and Taxonomy
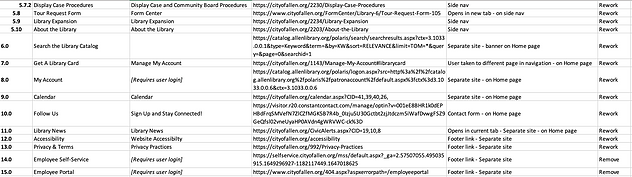
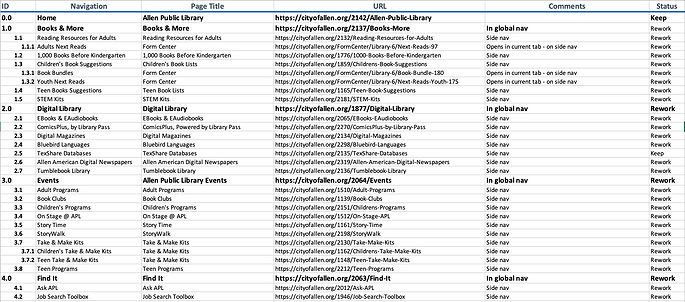
The initial redesign process began after the research was conducted and personas were identified. I needed to determine what pages currently existed, their relationship to one another, and what was missing. To do this, I put together a detailed content audit chart.



This chart was used to influence upcoming design decisions, including what the new classification scheme for the site would be. I determined that a topical + task-based scheme combination would suit library users best based off of the existing site content. To demonstrate what these schemes would look like with the site content gathered from the content audit, I put together a site map for the following areas:
-
Global navigation
-
Utility navigation
-
Footer navigation


Week 5 - Analyze Data
Once the initial site map was created, I set up a Treejack test using Optimal Workshop to test the effectiveness of the site information organization. The study was conducted with six users who tested the new site IA with eight retrieval-based tasks. The results showed that users excelled in most areas, but struggled with others.
Task List:
-
Find where to search for library materials.
-
Locate where to reserve a bundle of books.
-
Find available jobs in the area.
-
Locate where to reserve a study room.
-
Find where to get a library card.
-
Find upcoming events.
-
Locate library core information, like address and phone number.
-
Find genealogy resources.

Weeks 6 & 7 - Putting it All Together
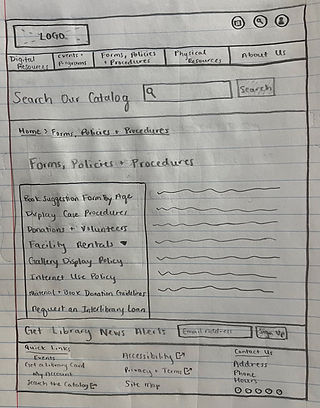
After analyzing the data from the Treejack test, I updated the site map by enhancing the areas where users struggled to find content. I took the updated site map and built wireframes of the home page, as well as two sub-pages, in order to conduct a Chalkmark test via Optimal Workshop.



I made minor edits to the wireframes above based on the results of the Chalkmark study. To finish up this project, I compiled all of the data from the previous seven weeks into a final deliverable that was presented to the library director and other stakeholders.
-- Lessons Learned --
Library Users:
-
Have an increased website presence in recent years
-
Will always have a need for easily searchable content on a library website
-
Require a wide range of options be available at their fingertips (e.g. find a book, rent a room, apply for a job)
-
Value efficiency and ease of use
-
Appreciative of helpful library staff
Myself:
-
Conducting a literature review can be super helpful in terms of gathering baseline research data for a project
-
IA is super important to the area of UX, but it is not what I want to be primarily focusing on with the field
-
I prefer working by myself for major areas of a project, but still coming together to review work and collaborate on the project as a whole

